What are Core Web Vitals?
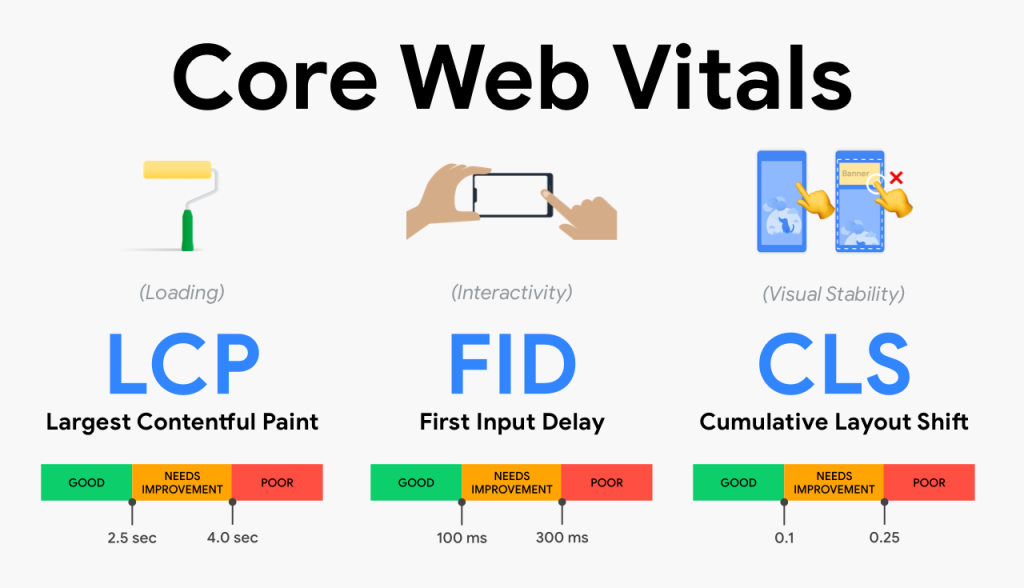
In 2020, Google launched Core Web Vitals, a new set of website performance metrics that highlight aspects of web page development that impact user experience: page loading, interactivity, and visual stability. Core Web Vitals will be ranking factors as part of the Google’s Page Experience Update beginning in mid-June 2021. In order to have optimal SEO rankings, brands will need to have good scores around the three key Core Web Vitals metrics: Largest Contentful Paint (LCP). First Input Delay (FID), and Cumulative Layout Shift (CLS).

Why are they so important?
Google released Core Web Vitals with the aim to “reflect the real-world experience of a critical user-centric outcome.” Core Web Vitals will be very important for online brands as Google will begin using them as search ranking signals (in addition to existing elements) in June of 2021.
Higher SEO rankings
Optimizing the Core Web Vitals metrics on your site will improve SEO rankings and help with customer acquisition.
Faster site performance
Good Core Web Vitals metrics will result in faster site performance and better online shopper experiences.
Conversion lift
Faster page loads equals higher conversion. Maintaining good Core Web Vitals metrics will help boost online revenue.

How can you prepare?
With the Google Core Web Vitals start date rapidly approaching, it is critical that brands begin preparing their sites to improve site performance metrics. As the leader in site performance optimization, Yottaa can help brands get their site ready. Below are some best practices to prepare for Core Web Vitals:
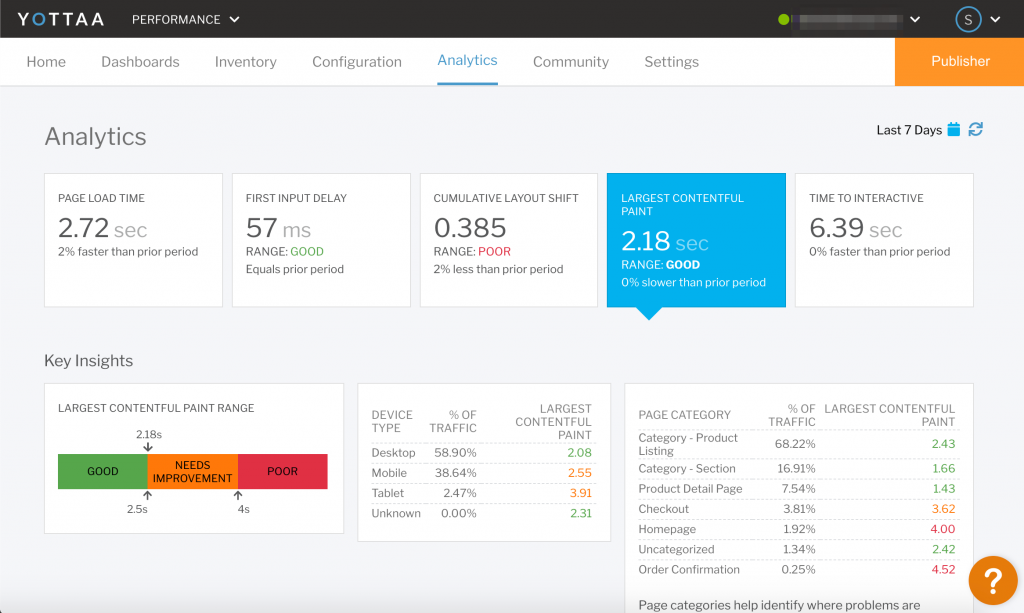
- Comprehensive Monitoring – Brands must be able to monitor Core Web Vitals along with other important site performance metrics using RUM data (real user data that is not sampled). This is helpful to identify areas of improvement based on Google’s scale for site performance.
- Flexible optimizations – It is also important to be able to optimize pages for different load time metrics (Onload, TTI, LCP, etc.) by any user context (device, browser, page, network speed).
- Experimentation – In order to find the right mix of performance optimizations for a site, brands must have the ability to experiment with new metrics and A/B test various configurations then measure the effectiveness of those tests.
- Determine 3rd party impact – 3rd party technologies typically makes up 75% of page load time. To adequately prepare for Core Web Vitals, brands must be able to measure the impact of 3rd parties on all site performance metrics. Even better, they should deploy a solution such as Yottaa to sequence all 3rd parties based on personalized rules and all site performance metrics, including Core Web Vitals.
