Managing website performance anomalies doesn’t have to be this stressful
The website performance anomaly is the scourge of every eCommerce team. You spend all summer tuning the performance of your new holiday site, and inevitably a javascript outside your control takes over and adds seconds to page load times.
Think anomalies won’t happen to you? Think again. Apollo 13 was all about a statistical outlier that even the best engineers at NASA couldn’t prevent. And the best site operations teams at Gap.com, Macys.com, and Amazon couldn’t prevent anomalies that created significant page load delays in recent shopping holidays. What’s important is that you’re ready to identify and fix anomalies before they create a holiday shopping disaster.
Get your free eCommerce site evaluation and learn what’s slowing down your website.
Defining website performance anomalies
A performance anomaly is a sustained spike in website performance that’s outside normal expected variation for that page. In other words, it is an unusual delay in page performance. If site performance was an old western movie, anomalies would be the bad guy the entire town gets together to stop.
What causes performance anomalies?
Modern eCommerce websites are complex. A typical eCommerce page includes hundreds of elements – high resolution images, CSS files, database calls, 3rd party javascript, etc. It’s not uncommon for a page to have more than 300 calls to over 100 servers that must all return content correctly in order for the page to load.
Anomalies occur when something interrupts the loading of the HTML page. Some of the most common causes include:
- 3rd party javascript errors
- Incorrect image placement and sizing
- Traffic errors
- Response codes
- Bots
- Security threats
These are just the most common causes. In truth, there are an endless number of events that can cause a performance anomaly.
Why performance anomalies matter
Anomalies matter because they cost you money. Here’s how:
1. Slow website pages hurt your brand – No matter how great your design, slow pages impart the brand message of “we can’t get our act together.” All the money you spent to draw visitors to your site is wasted if they never come back.
2. Lost orders and transactions – It doesn’t matter whether you are driving visitors to buy a product, place a booking, or make a registration — when your site slows down, your conversion rates drop. Google, Walmart, Amazon, and dozens of independent studies have confirmed this time and again. Just this year an IR 500 retailer discussed how conversion rates dropped by 30% when one of their sites experienced a 2 second slow down in page load times.
3. Lost ROI on 3rd party technologies – Anomalies may indicate that a 3rd party service provider isn’t meeting the SLA that you paid for. This means you aren’t receiving the ROI that vendor promised either. If an anomaly can be traced back to a 3rd party javascript embedded on your site, you’ll want to investigate the contract implications with that vendor.
How to spot a performance anomaly
Not all performance fluctuations represent an anomaly. A 0.5 second delay in page load time may be a significant slow down for your site, but it may also represent normal variability for another. In order to understand whether a performance spike is an anomaly, you need a good picture of your historical performance data.
Use your historical website performance data to calculate mean and median performance metrics (e.g. load time) for every page on your site, as well as the range of expected variation. These values allow you to create performance thresholds (marking expected variation) that you can monitor against. This way you can quickly identify which performance fluctuations indicate a problem, and which ones aren’t significant enough to warrant investigation.
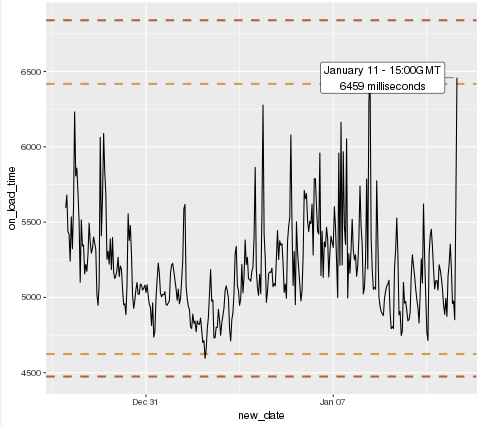
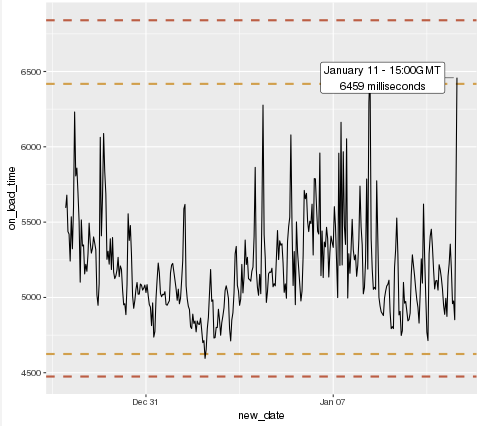
Here’s what a performance anomaly looks like. In this instance, on_load_time exceeded expectations on Jan. 11:

How to STOP a performance anomaly
Once you’ve identified an anomaly, the clock is ticking. Every second that passes is costing you conversions and chasing away visitors. Start isolating the problem with these questions:
1. Who is impacted by the anomaly? (geography, browser, device, network, etc.)
2. What pages on your site are impacted?
3. How does the performance of each page element compare to historical performance?
4. If it’s a 3rd party javascript, is it affecting other websites that use that vendor, or is the problem isolated to your visitors?
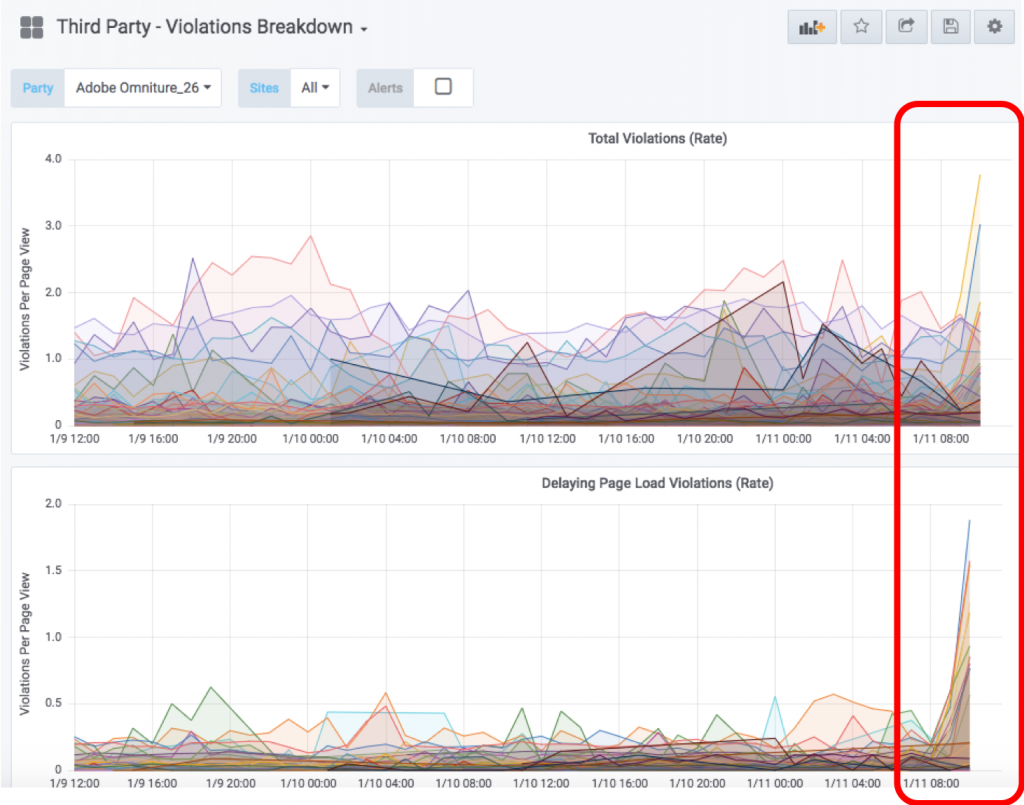
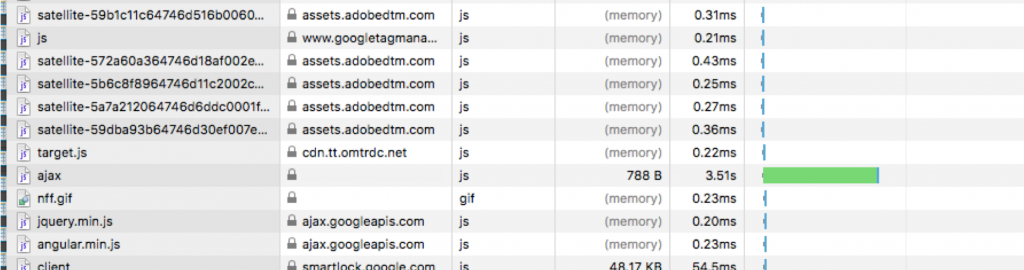
Images Below: The top image shows how one 3rd party vendor javascript is causing an anomaly across sites on the Yottaa network (each line is a unique site). The second image shows the spike in performance from that javascript on a specific page.


Once you’ve identified the specific page element that’s causing the anomaly, it’s time to take action. The fastest course is to temporarily remove that element for impacted visitors until the issue is resolved. But this also means you will be missing out on the benefit of that page element between the time it’s fixed and when you put it back on your site.
A more sustainable and valuable approach is to deploy sequencing rules that prioritize the loading of content on your site. Technology like Yottaa can sequence 3rd party javascript (the most common source of anomalies) so shoppers can interact with pages even when a 3rd party javascript is slow to load. This means you don’t have to physically remove a javascript that’s failing from the online shopping experience.
Prepare for performance anomalies
Cloud-based acceleration technologies, like Yottaa, give you visibility into the performance of every 3rd party javascript embedded on your pages. Yottaa also shows you how that javascript performs across our community of over 1500 eCommerce websites. With this visibility you can easily identify anomalies, determine their root cause, and understand whether the problem is systemic or unique to your site.
Before holiday code freeze arrives, take steps now to implement processes or technology that will detect and resolve performance anomalies. It’s the only way to assure your site isn’t featured in the wrong kind of headline this winter.