Ever since Google Lighthouse made its debut it’s been a hot topic among eCommerce brands. Questions concerning usefulness and accuracy continue to surface and it seems that everyone has a different opinion. As with most things, personal experience plays a role in point of view. The reality is that Google Lighthouse is quite useful, but it isn’t the whole solution for eCommerce brands.
How Google Lighthouse Works
Google Lighthouse is an open-sourced tool that tests website performance elements so site owners can try to improve usability. It measures performance, SEO, accessibility, progressive web apps (PWA) and best practices. It’s very easy to use; you simply give it a URL and it returns a number between 1 and 100 which tells you how your site rates. Google places the most emphasis on site performance, meaning site speed. The higher the score, the better. The problem is that it doesn’t consider the testing environment. For example, if Lighthouse tests the same site on two different computers, it’s likely that the site will receive different ratings based on how fast the testing computer itself is. Furthermore, Lighthouse can’t test user experience which is a big consideration for eCommerce sites.
Historically, eCommerce sites have not tested well with Google Lighthouse, consistently earning low performance scores. Lighthouse Performance compares these complex eCommerce sites to the performance of all websites analyzed by HTTPArchive. This includes simple corporate websites, blogs, event sites, etc. It should be no surprise that modern eCommerce sites featuring high-resolution images and dozens of 3rd party technologies receive a low rating in comparison to simpler sites.
Get your free performance evaluation specifically designed for eCommerce websites today.
The Lighthouse Performance Metric
Lighthouse Performance measures discrete events that occur as pages load. For example, first CPU Idle, first meaningful paint, time to interactive, etc. However, eCommerce success hinges on simultaneously maximizing performance, user-experience, and the impact that 3rd party technologies can deliver. eCommerce sites can secure a higher Lighthouse score simply by stripping all 3rd parties because many 3rd party technologies are a significant source of eCommerce website delays. But doing so will cripple online sales. When judging your website performance, you can’t rely on just one metric, like Lighthouse Performance. You need to evaluate speed, consistency, AND experience relative to your competition.

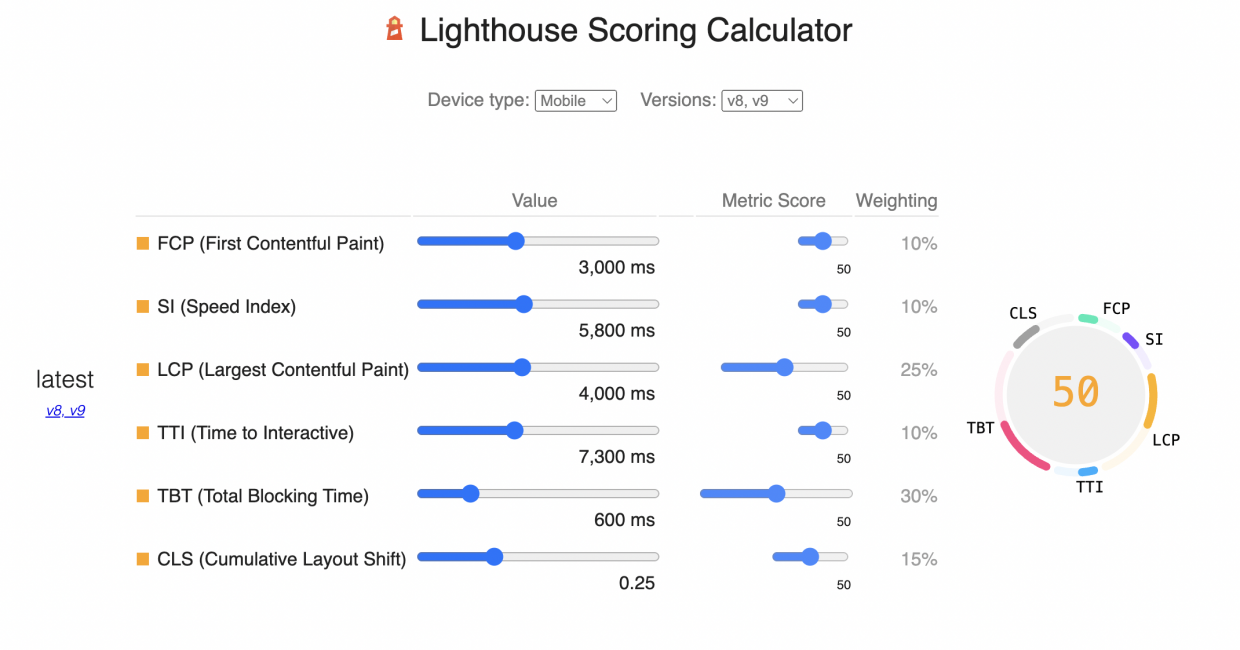
https://googlechrome.github.io/lighthouse/scorecalc/
Try using a performance measurement tool that specializes in eCommerce websites. To get a full and accurate read on your site’s performance, insight into the impact of your 3rd parties, and an analysis of the improvements you could be making to boost conversions, start your free eCommerce website evaluation today.