Building eCommerce sites as a Single Page Application (or SPA) has become more popular over the past few years. According to J. Clement at Statista, shoppers are making purchases on mobile devices more than ever before. SPAs allow brands to provide a faster buyer’s journey to their customers on these devices. The main attraction of SPAs to eCommerce brands is that after the first page load, page elements that already loaded don’t need to load again as shoppers browse between pages. Logos, font files, certain images, and other elements that were previously loaded remain present, while only new elements need to load from page to page
The upside of SPAs
More internal control: Brands’ IT Departments have more control over their sites because SPAs require more coding than HTML multi-page sites. Additionally, because of SPA structure, there is increased development efficiency. IT groups can work in parallel teams during development rather than waiting for one task to be completed before another can be started.
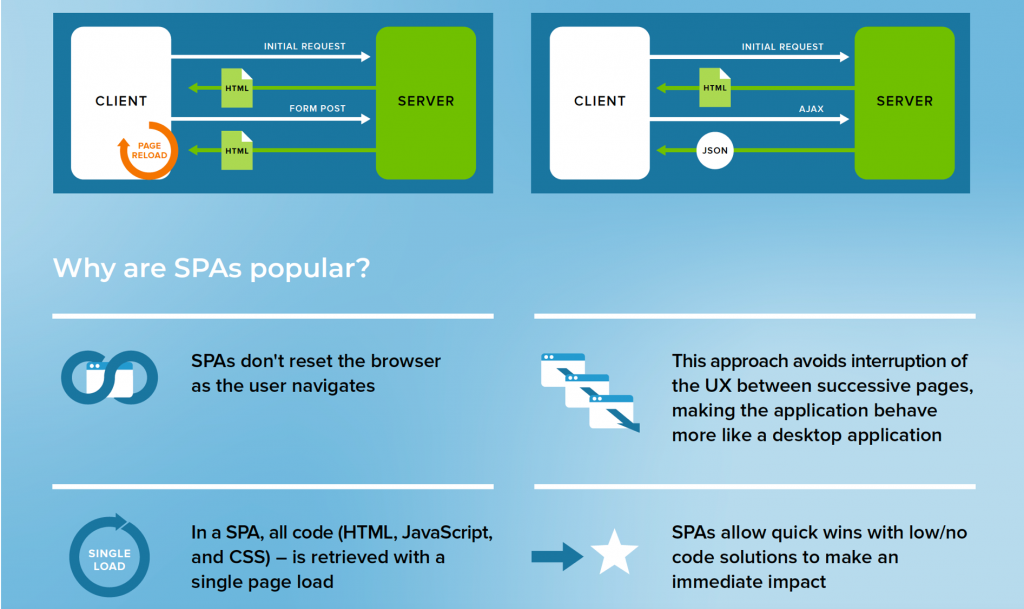
Speed and simplicity: SPAs load a single HTML page in a shopper’s browser and then dynamically update that page based on the links the shopper clicks. JavaScript code calls and retrieves the new page content that’s requested while elements already loaded are already available. This results in a faster load time and delivers a simpler shopper experience.
Better caching: SPAs can cache data more efficiently than multi-page sites. According to Prem Khatri, VP of operations at Chetu, “SPAs can also cache local data more effectively as only one request is made to a server, which can then store all data it receives.”
And now the downside
Time and money: Converting from a multi-page HTML site to a SPA is a big project that can take a handful of developers several months to complete because the entire front end of the site needs to be re-coded.
Misleading analytics: Performance reporting that focus on “document complete” times make SPAs look very fast. However, SPAs often push the execution of JavaScript to after “document complete” which means that although the shopper can see a complete screen, they are unable to interact with the site. Additionally, the first load of a SPA and subsequent loads after the shopper begins to interact with the site can’t be measured in the same way. This is further complicated by the fact that every SPA is unique; each one deploys differently. All these factors make measuring SPA site performance more difficult, and brands often can’t tell how their sites are truly performing. Not knowing how fast your site is loading can cause significant problems with your conversion rates (for more information, read How Site Speed Impacts Conversion Rates).
3rd party problems: SPAs often try to cut down on 3rd parties which can result in a less feature rich shopper experience. Shoppers want fast sites, but they also expect a modern shopping experience with customer reviews, personalized recommendations, customer service chat, etc. Cutting too many technologies and watering down the experience on a site can be counterproductive for conversions. On the flip side, 3rd parties typically account for 75% of load time given the execution of JavaScript, so striking the right balance of functionality and speed can be a challenge for brands.
You CAN have it all
Fortunately, eCommerce brands can enjoy the benefits of SPAs without having to accept their shortcomings. There are APIs available to call cached assets, and products like RAPID CTRL are available to sequence and optimize 3rd parties so brands can add them to their sites to enhance the shopper journey without slowing down site speed.
Most importantly, there are measurement tools available so brands can know for sure how their sites are performing. YOTTAA brings experience and expertise to measuring SPA performance. We created a metric called SPA Rendered to track SPA load times. Prior to the development of this metric, there was no industry standard of how to accurately measure the performance of SPAs. SPA Rendered lets eCommerce brands to see how fast load times truly are.

As you can see, SPAs introduce new types of page views:
- Clean: This is when a user initially visits a SPA site, and the full application must load. This is similar to a shopper visiting a traditional HTML site, so conventional document complete measurements are appropriate for Clean pages.
- Transition: Once a shopper begins clicking links on the SPA, the shopper transitions from page to page. At this point not everything in view needs to be reloaded, so it’s a very fast experience for the shopper. This is where traditional metrics are no longer valid.
YOTTAA offers View Type and SPA Rendered metrics throughout RAPID CTRL so that eCommerce brands can see how their SPAs are performing for Clean and Transition pages. Additionally, RAPID CTRL monitors and optimizes 3rd party technologies (regardless of architecture) which allows brands to offer the advantages of 3rd parties without sacrificing site performance.
SPAs may or may not graduate from being the latest trend to being the new standard, but either way, proper measurement and optimizations are essential to ensure that your site performance is where it needs to be for a great shopper experience and a healthy bottom line.
Find out how your eCommerce site is performing. Request a free evaluation HERE: