Google Lighthouse Performance Score is a rating that measures a website or web page’s performance. This tool can test several website performance elements for website owners to improve usability.
Before you start changing your site to engineer a better Lighthouse Performance Score, consider first whether it is a good representation for eCommerce sites. Here is our take on the pros and cons of Google’s website performance measure.
Get your free performance evaluation specifically designed for eCommerce websites today.
What is the Google Lighthouse Performance Score?
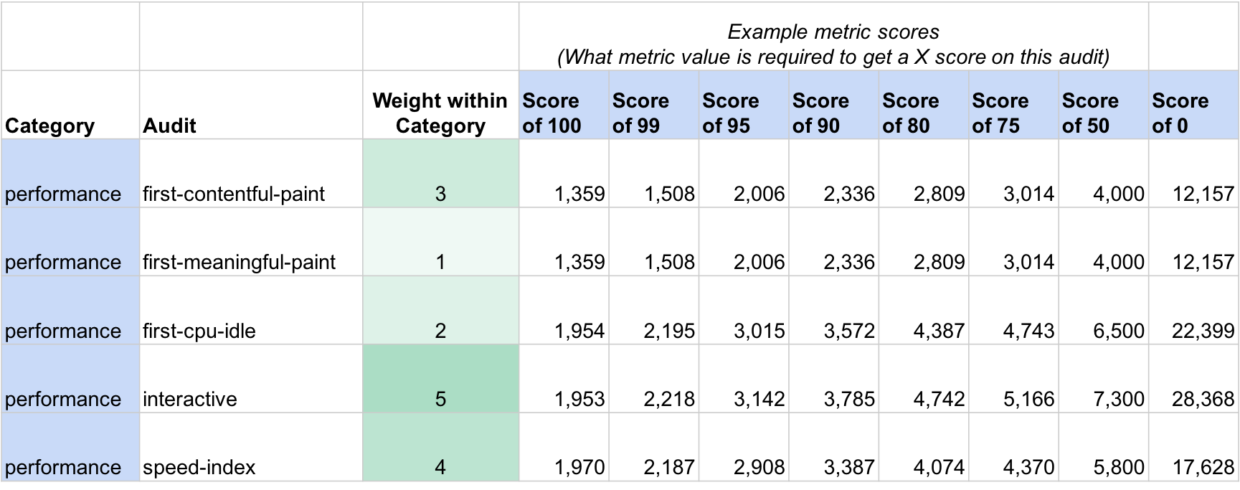
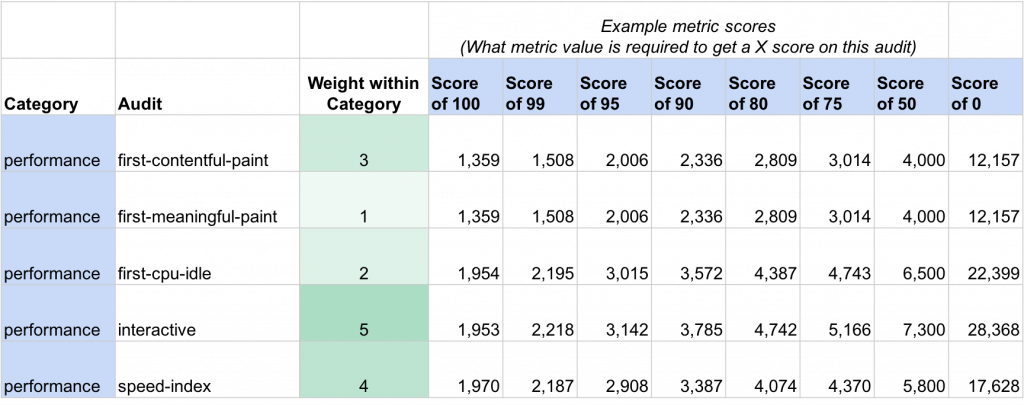
The Lighthouse Performance Score provides a rating of your website speed based on 5 measures of performance calculated by HTTPArchive.org. A score from 0-100 is given based on how your site performs relative to all other sites, using real website performance data collected by HTTPArchive. Below is a snapshot of these measurements and how Google Lighthouse weights each in its performance score.

Here is how they judge the final weighted score:
0 to 49 = slow
50 to 89 = average
90 to 100 = fast
How do eCommerce sites fare in the Lighthouse spotlight?
In reality, eCommerce websites do not produce good Lighthouse scores. Looking at a few top 250 online retailers, a recent test rates them all as “slow” according to the Lighthouse Performance Score methodology:
Patagonia.com – 21
Tiffany.com – 25
CVS.com – 45
Could these eCommerce sites be faster? Absolutely. But are they as slow as their scoring suggests? It depends on what you are comparing them to.
Lighthouse Performance compares these complex eCommerce sites to the performance of all websites analyzed by HTTPArchive. This includes simple corporate websites, blogs, event sites, etc. As a result, it should be no surprise that modern eCommerce sites featuring high-resolution images and dozens of 3rd party technologies receive a low rating.
How should eCommerce sites use the Lighthouse score?
Google is trying to do the right thing by helping developers make their websites faster. But here are some changes we’d like to see before eCommerce sites start making changes based on their Lighthouse scores.
1. eCommerce Scoring
Retailers should wait until an eCommerce specific Lighthouse score is available before taking any drastic steps. Wait to see how your speed and performance compares against sites with similar complexity and shopper requirements.
2. Best Practices and Recommendations
Lighthouse Performance scores aren’t very actionable. It’s not easy to see how you should improve your pages just by seeing your Lighthouse score (short of implementing Google AMP standards). In contrast, Google Page Speed Insights and YSLOW publish best practices that are easy to implement and understand how they improve your score. We would like to see more actionable recommendations about which best practices will help your score and how.
3. Alignment with eCommerce Goals
Lighthouse Performance measures discrete events that occur as your page loads. For example, first CPU Idle, first meaningful paint, time to interactive, etc. However, eCommerce success hinges on simultaneously maximizing performance, user-experience, and the impact that 3rd party technologies can deliver. Which of these does the Lighthouse score focus on? It’s not exactly clear.
Google Lighthouse shouldn’t guide your eCommerce ship
eCommerce teams jumped hard on the Lighthouse Performance bandwagon. But before you start making drastic changes, understand the strengths and weaknesses of this scoring methodology.
We can see that websites can secure a higher Lighthouse score simply by stripping all 3rd party javascript off your site. That’s because many 3rd party technologies are a significant source of eCommerce website delays. But removing 3rd parties will cripple online sales.
In judging your website performance, you can’t rely on just one metric, like Lighthouse Performance. You need to evaluate speed, consistency, AND experience relative to your competition. For Lighthouse Performance to be effective in eCommerce, it needs to better reflect the difference in visitor expectations. Right now, it doesn’t tell the entire story about the quality of your online shopping experience.
Try using a performance measurement tool that specializes in eCommerce websites. To get a full read on your site’s performance, insight into the impact of your 3rd parties, and an analysis of the improvements you could be making to boost conversions, start your free eCommerce website evaluation today.