For eCommerce brands that have taken on the initiative to optimize their site speed, conversion rate is usually the needle they are looking to move in order to increase revenue. But how do different measures of site speed, or page load times, affect conversion rate? eCommerce brands are constantly seeing the relevance of measuring site performance, especially when these metrics reveal where the site is lagging.
Want to see how your site is performing? Get your free Snapshot Report today.
However, many eCommerce site metrics that are commonly used today do not actually provide information that would be helpful when trying to improve a site’s conversion rate. In this article, we will be looking into common site speed metrics, specifically addressing how online brands use them as an indicator of site performance, as well as the importance of each metric.
These metrics can be broken down into two categories: page timing metrics that are based on browser events, and usability metrics that are related to end-user experience.
eCommerce Performance Metrics – Page Timing
Page timing metrics are based on certain events that happen in the browser and can be easily and consistently tracked. Here are some examples of these metrics:
1. Time To First Byte (TTFB)
The first page timing metric to measure is Time To First Byte (TTFB), which is the time it takes for the client’s browser to receive the first byte of information. This is an important metric, because nothing can begin to happen in the browser until this point. A fast TTFB means the browser can start downloading and reading the HTML file sooner. Luckily, most sites these days have a TTFB of less than a second due to growth of CDNs in the market. This also means that focusing on improving your TTFB won’t have a significant impact on overall page load time.
2. DOM Interactive eCommerce Performance Metrics
The next page timing metric that people track is Document Object Model (DOM) Interactive. Despite the name of the metric, it has nothing to do with interactivity on the page. This is when the browser is finished parsing the HTML and the DOM is built. It’s important to note that even if you reach DOM Interactive within a reasonable time, the rest of the page still has to load. So, although a slow DOM Interactive is bad, a fast DOM Interactive doesn’t necessarily mean the page will load quickly.
3. Onload / Document Complete
Document Complete is when the onLoad event fires in the browser. This typically means that all of the static content has loaded on the page and historically has been a good measurement for site performance. When someone is talking about the load time of a site, they are most likely referring to Doc Complete. At YOTTAA, we have seen that a faster Doc Complete time can have a strong positive correlation to business metrics, like conversion rate. However, Doc Complete is not always an accurate representation of end-user experience. It can even be rendered useless on PWA/SPA pages.
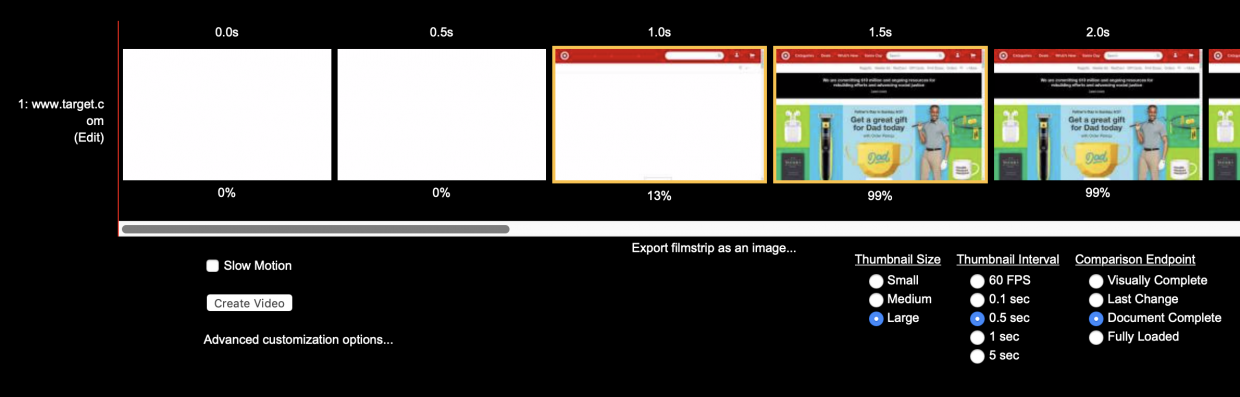
Here are some examples of eCommerce sites progressing to Doc Complete:


4. Fully Loaded
Fully Loaded follows Document Complete, and is measured as the time from the start of the initial navigation until there were two seconds of no network activity after Document Complete. This metric isn’t as important as Document Complete since the page itself has already ‘loaded’ and now resources are loading in the background without the end-user even knowing. Since the end-user thinks the page has already loaded, many brands choose not to focus on this metric.
eCommerce Performance Metrics – Usability
While page timing metrics are important to track, usability metrics have been growing in popularity for a couple of reasons:
One reason is based on the idea that these metrics may have a better correlation to conversion rate than the page timing metrics.
Another reason is that newer website designs, like Progressive Web Applications (PWAs) and Single Page Applications (SPAs) don’t track page timing metrics as well. For example, SPAs will typically reach Document Complete within 1 second, even though the page hasn’t even started rendering (which is part of the reason Google started to develop new metrics. See “Web Vitals” below).
5. First Meaningful Paint
First Meaningful Paint is the time it takes for a page’s primary content to appear on the screen. A common metric for user-perceived loading experience, certain definitions of “primary content” can differ from page to page. First Meaningful Paint is more useful than Start Render, which measures when any content appears on the page, whereas First Meaningful Paint measures when the first meaningful content is finally visible for users.
6. Speed Index
While Start Render is somewhat useful, Speed Index tries to take measuring the rendering of a page a step further. Speed Index is a score based on how quickly the above-the-fold content is displayed. The lower the score, the better. The idea behind Speed Index is that it’s a better measurement than Document Complete, because it’s the point at which the user thinks the page has loaded even though content below-the-fold may still need to load. One problem with Speed Index is that its measurement is based upon visuals only, and doesn’t measure whether or not the end-user can interact with the site. It also does not take into account how relevant or meaningful the content is.
7. Time to Interactive (TTI)
Time to Interactive provides a solution to the weakness found in the Speed Index metric. TTI measures how long it takes a page to become fully interactive. The idea is that improving your TTI should improve your site’s engagement and business metrics, like conversion rate, bounce rate, etc. One issue with TTI is that it’s an interpreted metric, and we’ve found that different tools measure it differently. Although a useful metric, data from A/B tests we’ve run have proven that Document Complete has a closer correlation to conversion rate than TTI.
The drawbacks seen in the TTI measurement have led many to look at First Input Delays (FID) instead. FID provides a more comprehensive view as it measures the time from when a user first interacts with a page to the time when the browser is actually able to respond to that interaction.
8. Web Vitals
Most recently, Google released what it refers to as Web Vitals, which is a group of metrics that try to “reflect the real-world experience of a critical user-centric outcome.” Currently, Google uses three metrics to measure Web Vitals, which are Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Google calls out the fact that these metrics will evolve over time, and there will likely be additions or changes to how they measure Web Vitals.
So, where should brands focus on?
New usability metrics are developed on a regular basis. Due to the constant changes and additions, it is difficult to standardize best practices on what TTI and other usability metrics should be. Although you should monitor and try to improve the usability metrics, we recommend not abandoning the page timing metrics in favor of these. Especially since the page timing metrics are proven to be valuable and impact your site’s engagement and business metrics.
All of these site performance metrics should serve as guidelines for evaluating an eCommerce site, but when it comes to conversion rate, YOTTAA recommends focusing on lowering Document Complete times. Based on the eCommerce sites we know today, Doc Complete has the best impact on conversion rate.
Want to see how your site is performing? Get your free Snapshot Report today.