Why Your Website Is Slow: Poor JavaScript Performance
This blog has been updated for accuracy on April 2023.
JavaScript is the reason we’re able to collect information about our website visitors, engage them through social media, and offer dynamic web experiences instead of just plain old text and images. On the other hand, JavaScript can also be the reason for a slow-loading website.
The spread of JavaScript on web pages is directly linked to an explosion in the weight of web content. Today’s average webpage is heavy! According to the HTTP archive the average desktop webpage weighs 2123.6KB, while the average mobile webpage weighs 1917.5 KB. JavaScript accounts for 475 KB of that weight on desktop, and 440 KB on mobile. These figures are up 28.8% for desktop and 25.8% for mobile since 2018. The language offers the ability to collect important info and provide an engaging user experience but is too often implemented with little regard for performance cost. Since it’s a major cause of website performance issues, we consider JavaScript to be one of the best places to start when looking for ways to speed up your website.
How Do I Know if JavaScript Performance is a Problem?
To find out if JavaScript is the reason for your website loading slowly, run a JavaScript performance test at WebsitePageTest.org. Just plug in the URL for your home page and hit “Test” – it’s that simple! You can also run separate tests for any other highly trafficked (or otherwise important) pages, such as a catalog page on an eCommerce site. The results will tell you a lot about your website – including information on each of the JavaScript files on your page.
What to Look for in JavaScript Performance Test Results
The simplest stats to look for are the total weight and number of JavaScript. In general, any additional weight (meaning: more bytes, bigger files) adds to the page load time, and likewise, additional assets add time even if they’re really lightweight (meaning: fewer bytes, smaller files). A round trip to the server takes time even if the file it fetches is 0 bytes. Basically, when it comes to JavaScript files, the lighter and fewer the better.
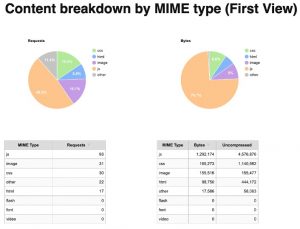
(Desktop)


(Desktop)
JavaScript (js) makes up 93 requests and (1,292,174 Bytes), 1292.174 KB.
For context: Across the web, the median number of JavaScript requests on a desktop page is 22, and the median weight of those files is 475KB. For a mobile desktop page, the median number of JavaScript requests is 21 with and median weight of 440KB.
- If your site’s JavaScript totals are around the median, you will absolutely benefit from JavaScript optimization, but there could be other bottlenecks doing more to slow down your site.
- If your numbers are higher than the median, optimizing JavaScript should be a priority. It’s probably slowing down your site considerably.
- If have 45 or more JavaScript files (or 600 kb or greater weight) you’re in the dubious company of the bottom 10 percent of all sites on the web for JavaScript. If this is the case, optimizing your JavaScript will vastly improve your page load time.
A Deeper Dive: Reading the JavaScript Waterfall Chart
Beyond the aggregate statistics, it’s worth taking the time to look at the waterfall chart in your WebsiteTest.org results page. The waterfall is a timeline of the page’s load process, and it provides insight down to the individual asset (in this case, the individual JavaScript file).
Looking at the waterfall, we see JavaScript files represented by “js” in light orange.

Among the files in the waterfall, look for any that stick out with a long time to load. Most JavaScript files load in less than 100 milliseconds. Any more than 200 ms load time is a major red flag. In the waterfall snippet below we see the Tealium (utag.js) takes 440ms (very slow). If you find a slow JavaScript file that is hosted on your site (rather than from a third party) then you can take steps to compress and minify the JavaScript to make it load faster.

Another trait to look for is what we call a “chatty” asset. That means for one widget or other piece of content, several assets must fire off in a row to load it. It’s simply inefficient. If possible, you should find a different version of whatever widget is chatting too much. Here is a different example of what that might look like.

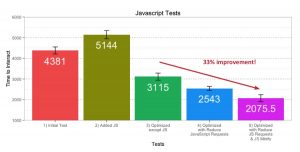
Does Optimizing JavaScript Performance Really Work?
Yes, JavaScript performance optimization works. A lot has been written about it around the web. Beyond that, we created an experiment to isolate JavaScript optimization from the many other content optimization techniques. We found we could shave a site’s load time down by 33% with just JavaScript concatenation and minification – that’s 1/3 improvement on top of all the other techniques for images, HTML and others.

Special Note Regarding Third Party JavaScript
A JavaScript served by a third party is a horse of a different color. Third party JavaScripts are some of the worst performance offenders. We’ve written specifically on the worst 3rd party JavaScript offenders and how Facebook took down the web with its JS files. These issues are largely separate from the issues we’ve identified above – they have to do with the reliability of the delivery of the asset.
The root of the problem with third party JavaScripts is that web performance issues from the originating site can spill onto your site through the script. Particularly problematic are third party JavaScripts that load synchronously, which means they might include a blocking behavior as they execute and hold up other assets on your site until it’s done. If that JavaScript happens to have an issue with its delivery, a large portion of your site could be waiting for seconds and seconds, just for one script to finish. Making sure your third party JavaScripts load asynchronously is a good way to prevent the blocking behavior. Even more effective: simply be judicious about which third party JavaScripts you allow on your website.
YOTTAA’s web performance optimization software automatically optimizes the JavaScript on your eCommerce site, as well as other critical elements of eCommerce performance optimization. Request a free assessment here.